Part 3: Adding WordPress Theme Header and Footer
In our ongoing journey of creating a WordPress theme, it’s time to develop crucial elements of your website’s design: the header and footer. These components play a pivotal role in your theme’s overall appearance and functionality. In this part, we’ll look into adding wordpress theme header and footer of your theme, add navigation menus, and handle JavaScript files and styles, ensuring that your “Really Cool Theme” truly stands out.
Creating the Header (header.php)
The header of your website is the first thing visitors see, making it an essential part of your theme’s design. In your theme directory, create the header.php file. This file typically contains the HTML and PHP code for your site’s header section.
<!-- header.php -->
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<h1> This is my header </h1>This very basic header.php file sets up the document structure, character encoding, and viewport for responsive design. It dynamically generates the page title, loads essential scripts and styles, and assigns relevant classes to the body. The code concludes with a basic heading element that serves as the header for the website.
Note: Please keep in mind that in the header.php file of our WordPress theme, we haven't included the closing </body> tag yet. This is because the header is only part of the page, and we'll complete the body elements and footer (as explained in the next section) before closing the </body> tag in the footer.
Creating the Footer (footer.php)
The footer section is where you can provide additional information and links, including copyright notices and social media icons. Just as with the header, create the footer.php file in your theme directory. This file contains the HTML and PHP code for your site’s footer.
<footer>
<h1>This is the footer</h1>
</footer>
<?php wp_footer(); ?>
</body>
</html>This straightforward footer.php code defines the site’s footer, it contains a basic heading that says “This is the footer.”
The wp_footer() function is used to enqueue necessary scripts, and the closing HTML tags finalize the document structure. This code snippet sets the foundation for the website’s footer, which would further be customized to include additional information.
Adding Header and Footer
As we have created basic header and footer of our wordpress theme, now we want to add them in our main page, i.e. index.php file.
We write following lines in index.php, which essentially just include header and footer to the index.php file.
<?
/**
* Index file
* This template is used to display blog posts on home page.
*/
?>
<?php get_header(); ?>
<h1> This is HTML body </h1>
<?php get_footer(); ?>We can now see header, body and footer added to our main page,

Adding Navigation Bar into Header.php
As we have added the basic header and footer to the index.php file, now we are all set to add the more meanningful header items.
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="<?php echo home_url(); ?>"><?php echo bloginfo('name'); ?></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#mynavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="mynavbar">
<ul class="navbar-nav me-auto">
<li class="nav-item">
<a class="nav-link" href="<?php echo bloginfo('name'); ?>">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?php echo home_url('/about-us/'); ?>">About US</a>
</li>
<li class="nav-item">
<a class="nav-link" href="<?php echo home_url('/contact-us/'); ?>">Contact US</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="text" placeholder="Search">
<button class="btn btn-primary" type="button">Search</button>
</form>
</div>
</div>
</nav>
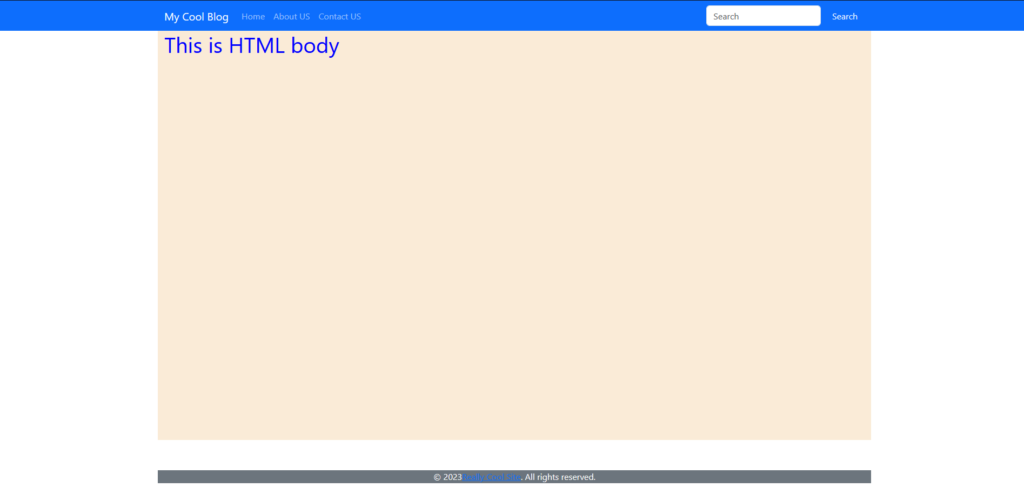
The header consists of a navigation bar with a dark blue background, featuring the site’s name, a collapsible menu button, and navigation links. The site’s name, linked to the homepage, is displayed on the left side of the navbar. The collapsible menu button allows users to access navigation links when the screen size is smaller. The navigation links include “Home,” “About Us,” and “Contact Us,” each leading to their respective pages. Additionally, there is a search bar in the navbar for users to search the site’s content.
This code ensures that users can easily navigate through the website and search for content, enhancing the overall user experience. The header’s design is visually appealing with a primary color background and an organized layout, making it an integral component of the WordPress theme for a blog post.
Adding Copyright text in footer
footer.php file contributes a meaningful touch to the website’s footer, it often concludes with the declaration “All rights reserved,” emphasizing the website’s ownership of its content and design. Let’s add copyright text in footer.php,
<footer class="site-footer container text-white">
<h1>This is the footer</h1>
</footer>
<?php wp_footer(); ?>
<div class="container bg-secondary text-white d-flex justify-content-center">
© <?php echo date("Y"); ?> <a href="https://reallycoolwebsite/">Really Cool Site</a>. All rights reserved.
</div>
</body>
</html>Creating the Functions (functions.php)
The functions.php file is a fundamental component of your WordPress theme. It serves as a central hub where you can add custom functionality and control various aspects of your theme’s behavior. While it’s a PHP file at its core, it’s not just for writing PHP functions. It also serves as a gateway for defining essential theme details, including the setup, custom widgets, theme supports, and more. However, one of its most crucial functions is enqueuing scripts and styles. In this part we’ll focus on one important job it has: loading scripts (like JavaScript) and styles (like CSS) for your theme. Think of it as a way to add special effects and make your theme look great!
Adding some styles and javascript
Up to this point, we have exclusively utilized Bootstrap to add some styling to our header and footer. However, as we progress, the need for additional styling on our website will arise. By default, WordPress looks for CSS styles in the style.css file, which should be located in the theme’s root directory. In the earlier section, Basic WordPress Theme Structure, we introduced a style.css file. Now, let’s include some styling for the HTML body.
.blog-container {
min-height: 90vh;
width: 100vw;
color: blue;
background-color: antiquewhite;
}In the next section we will see how to load our style.css file.
Enqueuing Styles
Enqueuing styles in WordPress is the recommended way to add your theme’s CSS files. This method ensures that your styles are loaded in the correct order and that they don’t conflict with other stylesheets. The wp_enqueue_style() function is the key to achieving this. Here’s how it works:
Let’s add a function in functions.php file to load style.css file.
<?php
function enqueue_tools_scripts() {
wp_enqueue_style('really-cool-theme-styles', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'enqueue_tools_scripts');
?>wp_enqueue_style('really-cool-theme-styles', get_stylesheet_uri());- ‘really-cool-theme-styles’: This is a unique handle for your stylesheet. It should be descriptive and unique to avoid conflicts.
- get_stylesheet_uri(): This function retrieves the URL to your theme’s stylesheet. Using this function ensures that your stylesheet is always correctly linked, even if the theme’s folder name changes.
Enqueuing Scripts
JavaScript files play a pivotal role in enabling interactive and functional elements on your website. These files are seamlessly organized and controlled via the ‘functions.php’ file by utilizing the ‘wp_enqueue_script()’ function. To demonstrate this process, we will introduce a JavaScript file named ‘custom-scripts.js’ within the ‘/js/’ directory. Please note that, for now, this file remains empty, serving as an example of how we initiate its loading.,
wp_enqueue_script('really-cool-theme-scripts', get_template_directory_uri() . '/js/custom.js');
- ‘really-cool-theme-scripts’: Similar to styles, this is a unique handle for your script.
- get_template_directory_uri(): This function retrieves the URL of your theme’s directory. It’s used to specify the path to your JavaScript file.
<?php
function enqueue_tools_scripts() {
wp_enqueue_style('really-cool-theme-styles', get_stylesheet_uri());
wp_enqueue_script('really-cool-theme-scripts', get_template_directory_uri() . '/js/custom.js');
}
add_action('wp_enqueue_scripts', 'enqueue_tools_scripts');
?>Now we enqueue /js/custom.js file.
Up to this point, if we load our webpage, it should should have a header with navigation bar, search field and button, footer with copyright text and some css styles applied to html body elements.

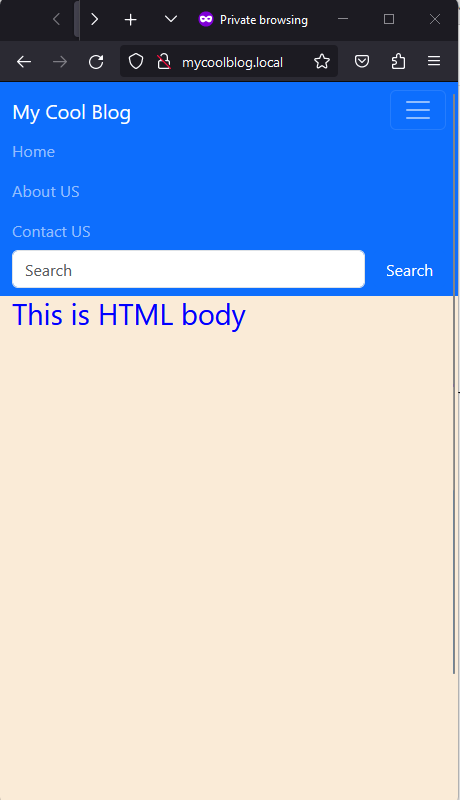
As we have added bootstrap classes for mobile devices and toggle button we can see menu is hidden for mobile device and a toggle button is shown instead,


In the next part of our WordPress Theme Development series, we’ll learn how to add Menu locations and menu in our wordpress theme, so stay tuned for more!
